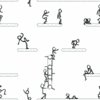
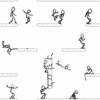
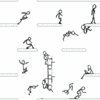
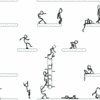
setelah lama berusaha mencari widget-widget animasi lucu bergerak dan menarik dari berbagai situs untuk anda dalam memasang animasi di sudut atau pojok blog dan membuat tampilan blog anda semakin segar dengan adanya animasi yang bergerak di sudut blog, akhirnya ketemu juga widget-widget yang lucu dan unik yang pastinya bergerak atau berformat gif ,pada kumpulan widget animasi bergerak ini anda bisa membuat animasi bergerak di pojok blog anda, mungkin di antara kalian ada juga yang senang dengan animasi - animasi lucu yang bergerak ini untuk di pasang di sudut blog kalian. tapi tentu saja di setiap situs-situs tersebut tidak semua animasi bergerak sama oleh karena itu dalam postingan kali ini saya akan memberikan kumpulan postingan animasi bergerak yang lucu dan gokil dari berbagai situs yang telah saya kunjungi .silakan kalian kalau mau copas kode-kode script berikut di blog kalian .
sebelum kalian meng copas kode kode tersebut .. sebaiknya kalian mengikuti tutorial cara memasang animasi pada blog berikut ini . untuk memasang widget widget animasi bergerak seperti naruto dan onepiece pada blog kalian ..( tepatnya animasi- animasi bergerak tersebut akan ada di sudut pojok bawah pada blog kalian ).dan kalian dapat merubah lokasi penempatannya/ukuran gambarnya sesuai dengan tempat/ukuran favorit anda .!!!
sebelum kalian meng copas kode kode tersebut .. sebaiknya kalian mengikuti tutorial cara memasang animasi pada blog berikut ini . untuk memasang widget widget animasi bergerak seperti naruto dan onepiece pada blog kalian ..( tepatnya animasi- animasi bergerak tersebut akan ada di sudut pojok bawah pada blog kalian ).dan kalian dapat merubah lokasi penempatannya/ukuran gambarnya sesuai dengan tempat/ukuran favorit anda .!!!
News Flash !!!
mau pelihara hamster kaya gini di blog ??? klikdisini
catatan !!!
coba anda klik pada kotak hamster di atas !!!
bagaimana ??? kerenkan
lanjut ke tutorial pasang animasi naruto onepiece dll di sudut blog
adapun langkah-langkah dalam memasang widget animasi bergerak yaitu :
silakan copas :
setelah itu simpan !!!
 Ketentuan catatan
Ketentuan catatan 
=>untuk mengedit animasi apa yang kalian ingin gunakan silakan edit "Tulisan berwarna biru "( ubah alamat animasi favorit yang anda suka)
=> untuk mengedit tinggi animasi silakan edit : "hegiht : 130px"
( angka dapat kalian atur sesuai dengan kebutuhan)
=> untuk mengedit panjang gambar : "width : 110px"
( angka dapat kalian atur sesuai dengan kebutuhan)=> untuk mengedit/ mengatur lokasi sesuai kebutuhan misal animasi bergerak ini dapat di
buat agar tidak ada di pojok/sudut blog . melainkan diam / berada pada posisi
yang kalian ingin kan , jika kalian tertarik untuk mengeditnya .silakan kalian edit "position : fixed ; bottom:0px;left:10px"
position fixed : maksudnya adalah posisi animasi akan selalu bergerak . jika andaingi posisi animasi tersebut hanya diam pada satu posisi maka silakan hapus position : fixed ini
bottom : 0px : maksud bottom 0px ini adalah jarak antara animasi dengan sisi bawah .
jika kalian ingin membuat animasi tersebut tidak berada di bawah ,misalkan kalian ingin animasi berada di atas silakan kalian editbottommenjadi topleft : 10px : maksud left :10px ini adalah jarak antara animasi dengan sisi kiri . jika kalian ingin membuat animasi tersebut tidak berada di kiri,misalkan kalian ingin animasi berada di kanan silakan kalian editleft menjadi right.
saran ..!!!!
jika anda ingin mengedit animasi menjadi di kanan dan di atas sebaiknya edit saja seperti ini"position : fixed ; top:0px;right:10px"
nahhh , sekarang coba kalian lihat hasilnya ..prok ..prok ..prok ..jadi apa !!!!
!!!!
adapun script widget animasi yang lainnya dan bisa anda letakan di pojok blog dan banyak lagi yang telah saya temukan di mbah google , lihat di bawah ini : (cara membuat nimasi bergerak di pojok blog kalian ).
tinggal copy paste'in saja yaa .:

- masuk atau login ke blog kalian
- klik Rancangan / Design kemudian klik Elemen laman / page Elements
- Lalu klik tambah gadget / add gadget , setelah di klik akan muncul banyak pilihan ..
- pilih HTML/JAVA SCRIPT
- lalu copy pastekan script-script berikut ini ( sebaiknya jangan di beri judul )
script di bawah ini telah di setting sedimikian rupa agar animasi tersebut ada tepat di pojok kiri bawah blog . jika kalian tidak mau animasi tersebut berada di pojok kiri bawah blog kalian .. silakan kalian hapus atau edit kembali script yang berwarna hijau pada contoh di bawah ini setelah gambar animasi ..
| Animasi Helikopter Gif |
silakan copas :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://zengbogel.blogspot.com/2011/11/cara-pasang-animasi-lucu-pada-blog.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="widget animasi lucu bergerak atau gif" alt="animasi bergerak naruto dan onepiece"/></a><small><center><a href="http://zengbogel.blogspot.com/2011/11/cara-pasang-animasi-lucu-pada-blog.html" target="_blank">animasi bergerak helikopter</a></center></small></div>
setelah itu simpan !!!
=>untuk mengedit animasi apa yang kalian ingin gunakan silakan edit "Tulisan berwarna biru "( ubah alamat animasi favorit yang anda suka)
=> untuk mengedit tinggi animasi silakan edit : "hegiht : 130px"
( angka dapat kalian atur sesuai dengan kebutuhan)
=> untuk mengedit panjang gambar : "width : 110px"
( angka dapat kalian atur sesuai dengan kebutuhan)=> untuk mengedit/ mengatur lokasi sesuai kebutuhan misal animasi bergerak ini dapat di
buat agar tidak ada di pojok/sudut blog . melainkan diam / berada pada posisi
yang kalian ingin kan , jika kalian tertarik untuk mengeditnya .silakan kalian edit "position : fixed ; bottom:0px;left:10px"
position fixed : maksudnya adalah posisi animasi akan selalu bergerak . jika andaingi posisi animasi tersebut hanya diam pada satu posisi maka silakan hapus position : fixed ini
bottom : 0px : maksud bottom 0px ini adalah jarak antara animasi dengan sisi bawah .
jika kalian ingin membuat animasi tersebut tidak berada di bawah ,misalkan kalian ingin animasi berada di atas silakan kalian editbottommenjadi topleft : 10px : maksud left :10px ini adalah jarak antara animasi dengan sisi kiri . jika kalian ingin membuat animasi tersebut tidak berada di kiri,misalkan kalian ingin animasi berada di kanan silakan kalian editleft menjadi right.
saran ..!!!!
jika anda ingin mengedit animasi menjadi di kanan dan di atas sebaiknya edit saja seperti ini"position : fixed ; top:0px;right:10px"
nahhh , sekarang coba kalian lihat hasilnya ..prok ..prok ..prok ..jadi apa
adapun script widget animasi yang lainnya dan bisa anda letakan di pojok blog dan banyak lagi yang telah saya temukan di mbah google , lihat di bawah ini : (cara membuat nimasi bergerak di pojok blog kalian ).
tinggal copy paste'in saja yaa .:

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/742/th/74214.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/466/th/46606.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1/th/152.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/198/th/19809.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/3/th/312.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://i.mnpls.com/715/71510.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/59/th/5990.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/110/th/11046.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/0/th/72.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/229/th/22949.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/2/th/257.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/740/th/74084.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/197/th/19769.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/458/th/45845.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/2/th/219.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1031/th/103123.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/439/th/43917.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/466/th/46602.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1028/th/102882.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/438/th/43833.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/485/th/48554.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/212/th/21215.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/243/th/24365.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/102/th/10221.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53966.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/102/th/10235.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/228/th/22801.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/460/th/46008.jpg" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/712/th/71266.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/656/th/65649.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53972.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/461/th/46105.jpg" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/471/th/47146.jpg" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/692/th/69207.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53973.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://sig.graphicsfactory.com/Halloween/a.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/12/download-game.htmll" target="_blank">My Widget</a></center></small></div>
Hipnotiz

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgh9kOIm4M_tRGVL0FKiHqxSUmK4bIcOV7AtoCgp8fW7skL582mCDqFm4kDUoaRM0_MZsfHNF55SsW5NwOuJ0LreTN6GGJ1Kq_wHmQDT7twvNZVpCt7RCi6905ZNoxL6dZ1p0ECbXb_KKI/s200/hipnotize.gif" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
2. Tobi

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="http://pic60.picturetrail.com/VOL1698/12134860/21581772/355351427.jpg" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
3. Sasori

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="http://pic60.picturetrail.com/VOL1698/12134860/21582353/355343144.jpg" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
4. Tikus Terbang

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="http://erikadewimultimedia2.files.wordpress.com/2012/09/parachute-mouse.gif" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
5. Luffy

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="http://onepieceindo.files.wordpress.com/2009/10/luffyattack.gif" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
6. Sanji VS Zorro

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6FWlRGQdmCtmFIS3D2wH_5SjtB97YoMjaSN9zPCP0HgcpuY6ZcBqPJcI-6DjlRLHpwEfamZNNZRHhUT9cCg5n81kn5f_d1HAbOfPxphQCLNKA2yUmOkuuJP-DaSzt3S01uYzrrjV2qysx/s1600/1_19.gif" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
7. Goku

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWhVUD_4nys1lYyMzZQAo2kOR79g_2nsPbvtjdKB0A-z6kbdXXnnvNTdntAvbdpfhOl02IXCJT4C_vEwa4bFFiCnSaVFTx6jUxTZtsxs3OCzADqSK-VCiYo_t0ZXRVfQqtxG9B_gExpCY/s1600/GOKU.GIF" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
8. Dance

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu5kog8p96uiEio-Iw6k5CB75J-Im0ta-3jhVNN1yMG1EDowiLtaKnE6vi0K5Hszo9u5IFdiQvVfQcfeRuNlRRiHdeC8fBPlnPR6C5D596tbhAN2lwwB79wRoK1XgWDL1O2BoTGewc5d8/s1600/dance.gif" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
9. Indonesia

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://zhadewo.blogspot.com/" target="_blank"><img src="http://kkcdn-static.kaskus.co.id/images/2012/07/17/2212892_20120717113942.gif" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>
10. Keledai Bergitar

Kode :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:150px;"><a href="http://www.ketumbel.com/wp-content/uploads/2012/03/3d_animasi_donkey_playing_guit.gif" alt="gambar" title="Zhadewo Blog'z" height="150" width="300" /></a></div>

Tidak ada komentar:
Posting Komentar